As a best practice, when containerizing an application, the image outputted needs to be as small as possible. This reduces deployment & image transfer time, whilst also reduces storage costs.
Next.js has released a outputStandalone feature in their latest version (v12.1) link meaning a new standalone folder is outputted with only the necessary files for the application to run, this eliminates the need of installing the dependencies from node_modules. With a claim on the release history of ‘Reducing the images sizes by up to 80%’ which is a huge saving, not one to be disregarded!
So I thought I would give it a try, with complete understanding this feature is in an experimental phase I wanted to fully understand how it works and compare the results in a real life scenario with application code, before we apply this as a best practice going forwards. I used an application that retrieves content from Kentico Kontent, directly through the delivery SDK powered by the Next.js framework.
Let‘s try it out, firstly, ensure you have updated to Next.js v12.1.
Opt in to this functionality, by setting the below in the next.config.
experimental: { outputStandalone: true },
Using the Dockerfile they provided as an example here, I built a new image using the following command.
docker build -t nextjs-website-with-standalone .
I also created another image of the same application prior to opting in to this functionality, to ensure this was a fair test and the results can be compared after the dockerization process has completed.

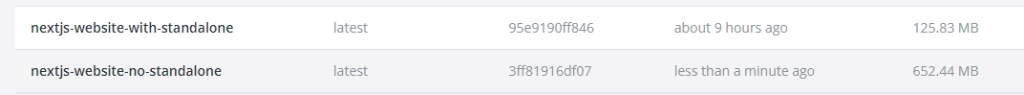
The results above speak for themselves, you can see the image is a massive 5.2x smaller when utilizing this great feature.
Credit to Ilesh for making me aware of this release.
